
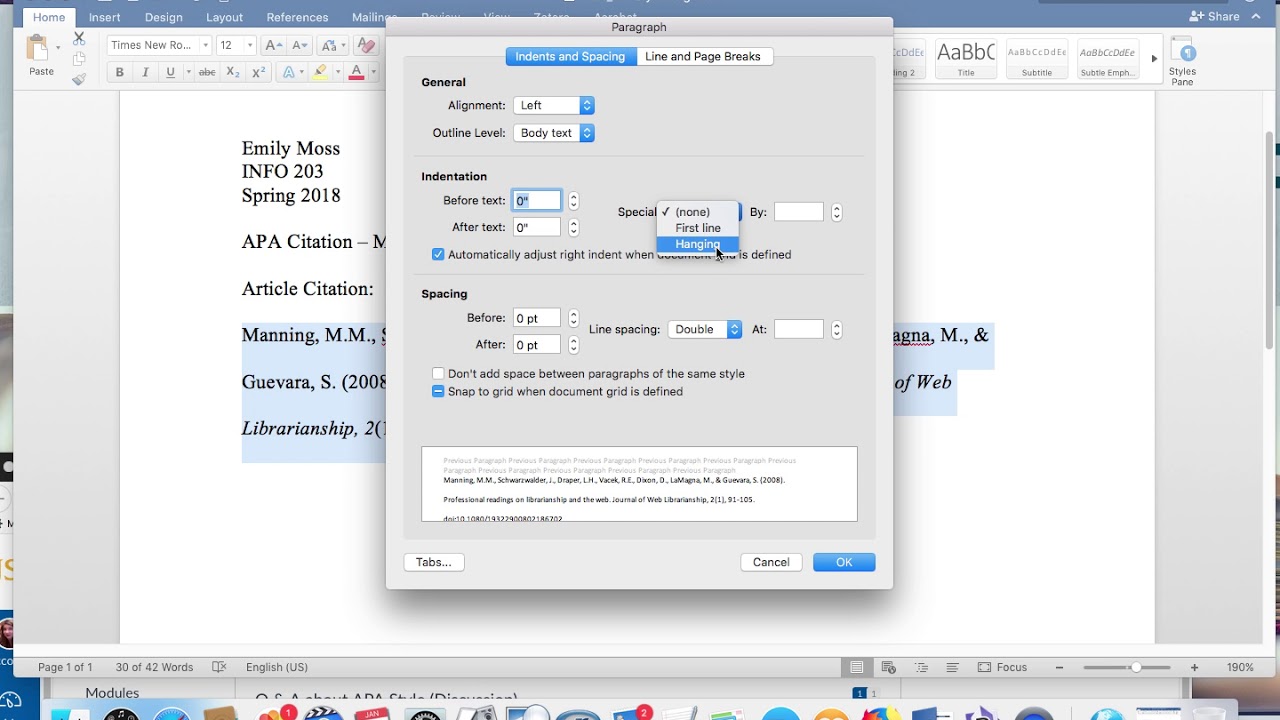
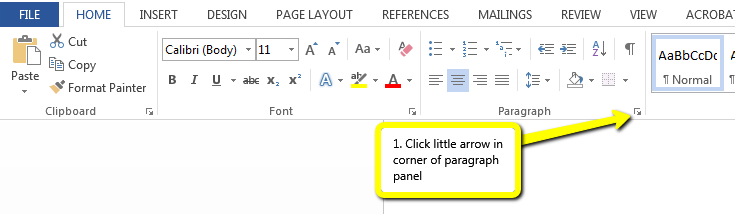
If we increase the left side you could see it does all the lines except the first one. You would think the left would actually do the same thing as the right and move all of the lines over to the right. Likewise the right side makes a right indent. You could set that to whatever you want or to zero to have it flush left. If you increase the first number here you could see it does a standard indent. Expand Indent, if it's not already expanded, and you'll see First, Left, and Right. Here you'll see several different categories. Then you want to go to Format and click on Layout. As long as the cursor is somewhere blinking in the paragraph. You need to put your cursor somewhere in the paragraph. So let's take a deep dive into several ways to do it.įirst let's look at a very basic hanging indent. But there are some variations that can be more useful than just the standard hanging indent. Once you know the trick it's pretty easy.

So a lot of people search online to figure out how to do a hanging indent in Mac Pages. Join us and get exclusive content and course discounts. There you can read more about the Patreon Campaign.

MacMost is brought to you thanks to more than 600 viewers just like you. Today let me show you how to do a hanging indent in Mac Pages. Check out How To Use A Hanging Indent In Pages On a Mac at YouTube for closed captioning and more options.


 0 kommentar(er)
0 kommentar(er)
